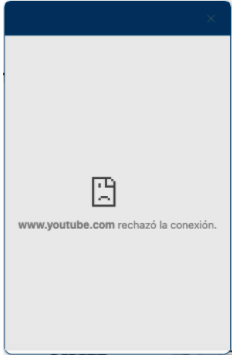
El mensaje “... rechazó la conexión”, en respuestas que hayas configurado con el complemento Embeber Página o Webview, puede aparecer por distintos motivos. Aquí explicamos los casos generales y alternativas de solución.

Cuando configuras los complementos Embeber Página o Webview, utilizas una URL, que puede ser del mismo dominio que el de tu sitio o de otro diferente.
Las URL del mismo dominio, del sitio donde tienes alojado tu asistente virtual, funcionan correctamente. Por ejemplo:
- URL de nuestro sitio donde se encuentra la ventana de conversación
 “https://www.aivo.co/”,
“https://www.aivo.co/”, - Ingresamos dentro del complemento la URL
 “https://www.aivo.co/conversational-ai”,
“https://www.aivo.co/conversational-ai”,
En el caso de usar una URL de otro dominio, el funcionamiento va a depender de la configuración de dicho sitio.
Si vas a usar un link de YouTube en tu complemento Webview o Embeber página, para que si visualice tal lo esperado:
- Primero elige el link.
- Luego lo copias y pegas en el espacio destinado para la URL dentro del complemento seleccionado.
- Reemplaza los caracteres que debajo observas subrayados, por la palabra embed y en lugar del igual coloca una contrabarra.
- Por ejemplo:
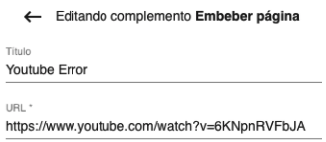
- Link original https://www.youtube.com/watch?v=6KNpnRVFbJA
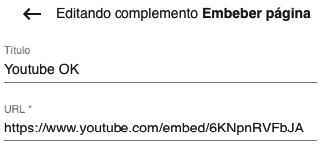
- Link modificado https://www.youtube.com/embed/6KNpnRVFbJA
Copiar el link tal cual está en YouTube, mostrará la respuesta con error

Por lo que esta sería la forma correcta de configurar el video de YouTube

Configuración de un sitio web propio para habilitar el Embed: en caso de que necesites ingresar una URL de tu propiedad, pero que esté en un dominio diferente al sitio en el cual está el bot, el problema principal suele ocurrir por el encabezado de respuesta HTTP X-Frame-Options, el cual puede ser usado para indicar si debería permitírsele a un navegador renderizar una página en un <frame> <iframe> o <object>. Las configuraciones disponibles son:
- DENY: la página no puede ser mostrada en un marco (Iframe), independiente del sitio que esté invocandolo.
- SAMEORIGIN: la página solo puede ser mostrada en un marco (Iframe), del mismo origen que dicha página.
- ALLOW-FROM uri: la página solo puede ser mostrada en un marco (Iframe), de origen especificado.
Te dejamos algunas pociones para resolver este problema, que van a depender de las características de tu sitio web. Es posible que necesites soporte de tu equipo técnico.
Configuración Apache
- Agrega lo siguiente a la configuración de su sitio para que Apache envíe el encabezado X-Frame-Options para todas las páginas: Header always append X-Frame-Options SAMEORIGIN
- Para que Apache envíe el encabezado X-Frame-Options para permitir (ALLOW-FROM) un host en específico, agrega esto a la configuración de su sitio: Header set X-Frame-Options "ALLOW-FROM Example Domain "
Configuración de nginx: para configurar nginx a que envíe el encabezado X-Frame-Options , agrega esto a la configuración, add_header X-Frame-Options SAMEORIGIN;
Configuración inter-server synchronization (ISS): para hacer que IIS envíe el encabezado X-Frame-Options, agrega esto al archivo Web.config de su sitio:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
</system.webServer>
Configuración HAProxy: para hacer que HAProxy, envíe el encabezado X-Frame-Options, agrega lo siguiente a su configuración front-end, listen, o backend:
rspadd X-Frame-Options:\ SAMEORIGIN
thumb_up
thumb_dow