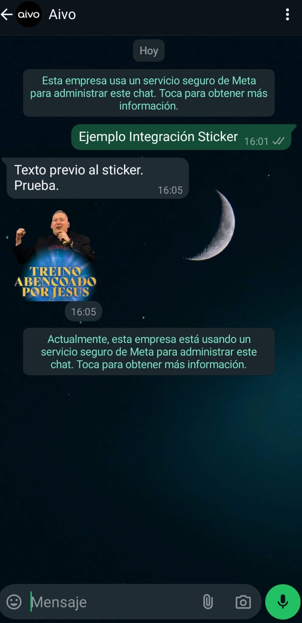
Esta alternativa te permitirá responder a tus clientes, con el formato stickers en el canal WhatsApp.
|
 Ahora conoce los pasos a seguir:
Ahora conoce los pasos a seguir:
1. Envía en un Service Request:
- El número de WhatsApp a donde requieres integrar los stickers, para que nuestro equipo de soporte pueda hacer la gestión de carga en los servidores de META.
- Los stickers a cargar, cada uno con su nombre específico. Deberán tener las características detalladas en el cuadro, según el tipo del que se trate y ser cargados al servidor, asegurándose de que sean visibles públicamente:
| Tipo de Sticker | Extensión | MIME Type | Max Size | Píxeles |
| Animated sticker | .webp | image/webp | 500 KB | 512 x 512 |
| Static sticker | .webp | image/webp | 100 KB | 512 x 512 |
|
2. Recibirás como respuesta en el mismo ticket los identificadores que necesitarás usar en la integración de Studio.
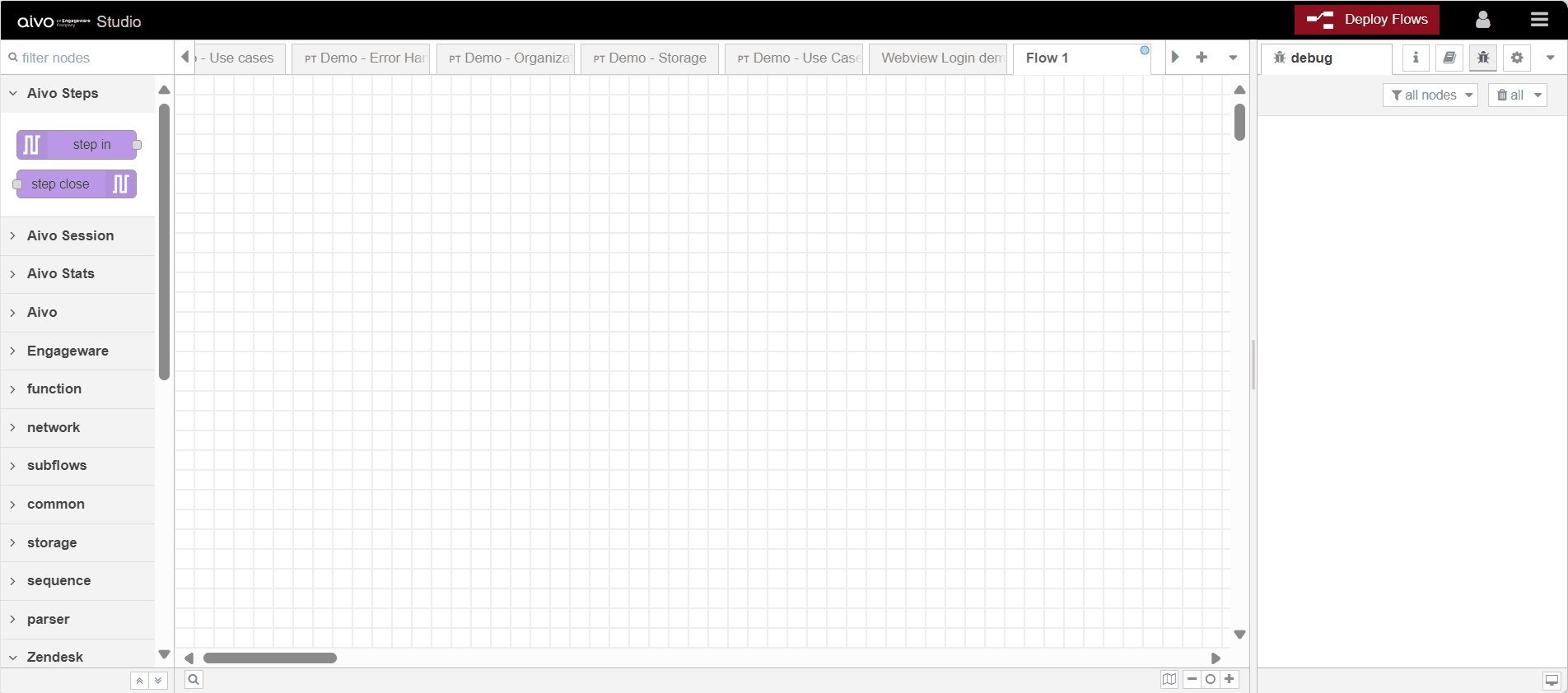
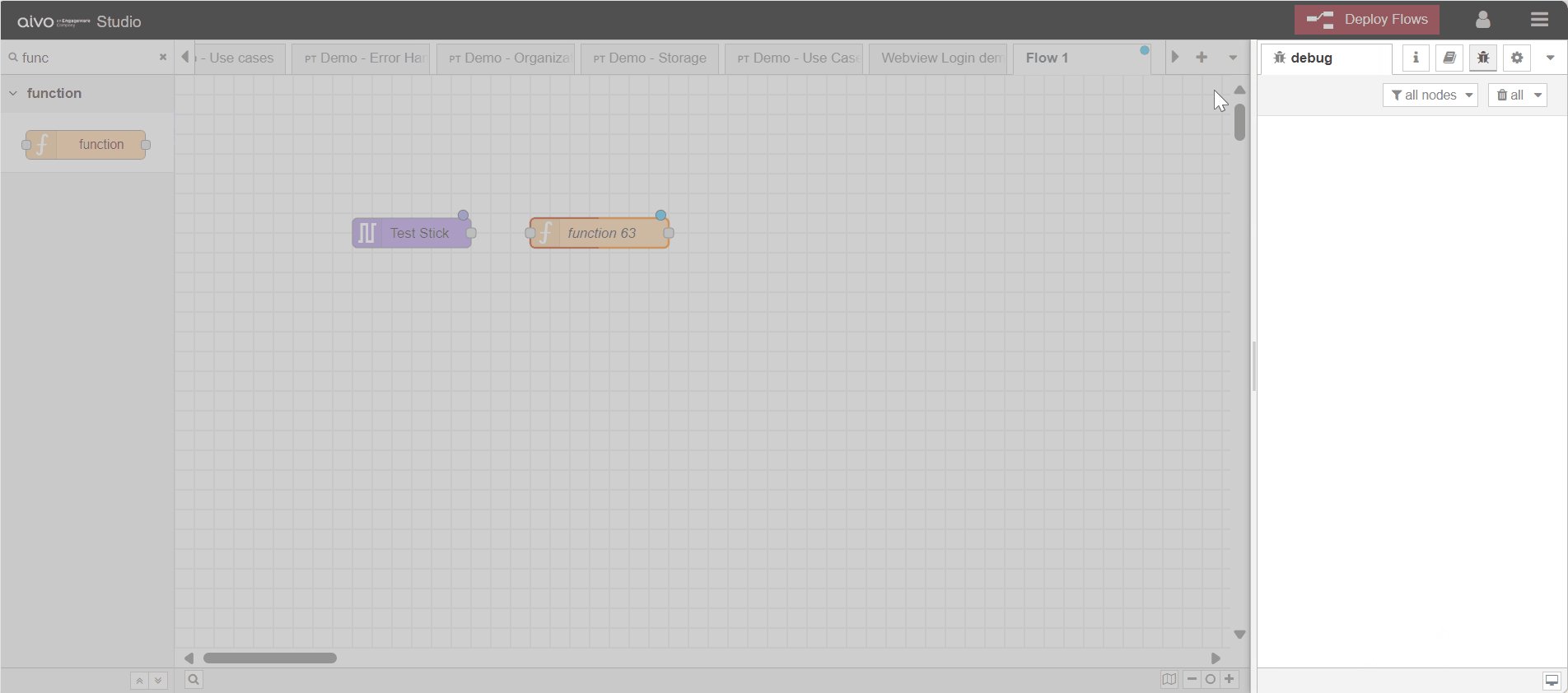
3. Crea una integración en Studio para cada sticker. El proceso es sencillo:
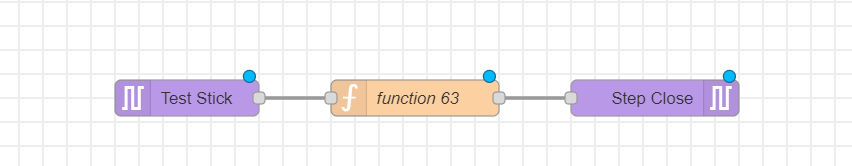
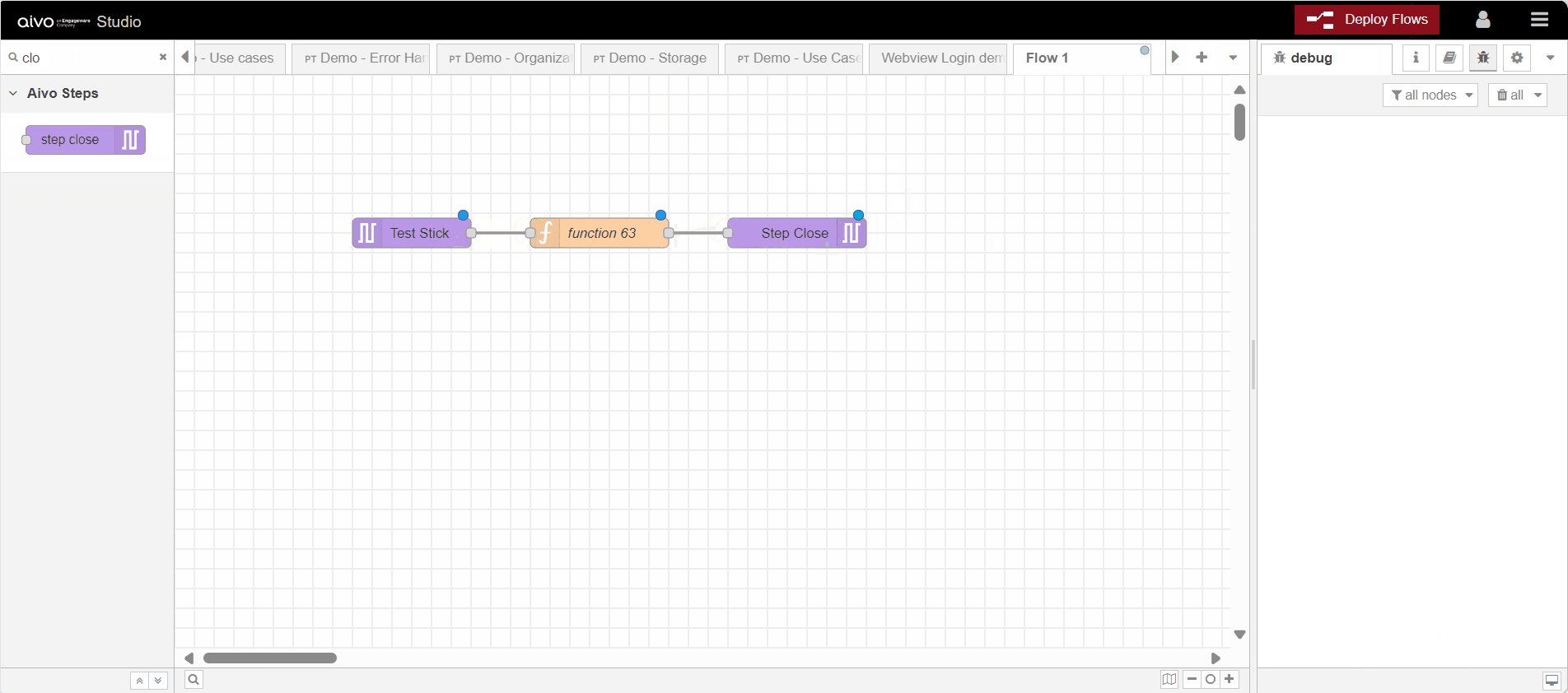
 El flujo incluirá un nodo Step in, un nodo Function y un nodo Step Close.
El flujo incluirá un nodo Step in, un nodo Function y un nodo Step Close.

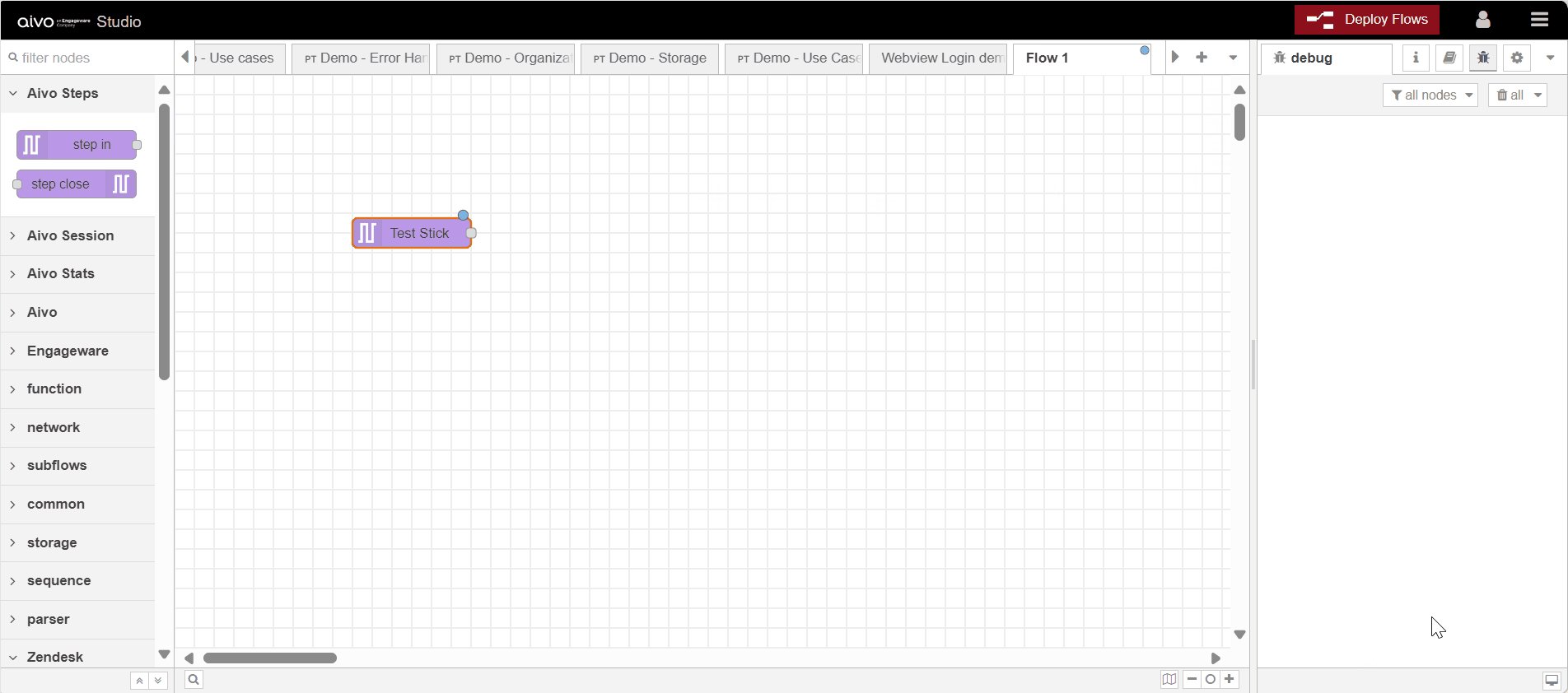
 En el Step in, escribirás el nombre que deseas darle al nodo y seleccionarás el bot donde quieres que aparezca disponible la integración.
En el Step in, escribirás el nombre que deseas darle al nodo y seleccionarás el bot donde quieres que aparezca disponible la integración. En el nodo Function incorporarás el JSON con el identificador del sticker. La estructura sería como la que dejamos debajo, pero deberás reemplazar el dato en el campo "param" por el ID recibiste en el ticket:
En el nodo Function incorporarás el JSON con el identificador del sticker. La estructura sería como la que dejamos debajo, pero deberás reemplazar el dato en el campo "param" por el ID recibiste en el ticket:
|
 El nodo Step close, indicará la finalización de ese flujo.
El nodo Step close, indicará la finalización de ese flujo.
 Debajo puedes ver el ejemplo completo de la integración en Studio.
Debajo puedes ver el ejemplo completo de la integración en Studio.


 Ten en cuenta que se implementa a través de una integración en nuestra plataforma
Ten en cuenta que se implementa a través de una integración en nuestra plataforma  Info clave
Info clave